-
전편에서 설명드렸듯이 쿠팡 파트너스를 블로그에 적용하면 특히 링크를 통한 적용은 저품질을 불러올 수 있는 리스크에 대해서 알아보고 올바른 적용방법에 대해서 개략적으로 알아보았습니다. 오늘은 그중 하나인 쿠팡 파트너스 배너를 블로그에 적용하는 법을 알아보도록 하겠습니다.

쿠팡파트너스배너올리는법 티스토리 블로그에 쿠팡 파트너스 배너 적용하는 방법
이 글을 읽기 전에 배너 적용보다 리디렉션을 통한 쿠팡 링크가 궁금하시면 하기링크를 참조하시면 됩니다.
블로그 쿠팡 링크 리디렉션을 통해 저품질 안걸리고 안전하게 하기
쿠팡파트너스를 처음 하시는 분들은 블로그 저품질에 대해서 너무나 많은 얘기를 들어서 쿠팡링크를 거는 것에 대해 상당히 우려하십니다. 이럴 경우에 안전하게 우회하여 쿠팡링크를 사용할
newbiz-newtech.tistory.com
자 그러면 먼저 티스토리블로그에 쿠팡 파트너스 배너적용하는 방법을 알아보도록 하겠습니다.
티스토리와 네이버는 적용방식이 조금 상이합니다. 티스토리는 쿠팡파트너스의 다이내믹 배너를 활용해야 합니다. 다이내믹 배너는 말 그대로 배너가 활성화되어 상품들이 자동으로 변하며 고객취향에 맞게 적용되도록 설정되어 있습니다.
하기는 제 쿠팡파트너스에 적용해 둔 다이나믹 배너 리스티입니다. 사이즈마다 블로그마다 좀 다르게 설정이 되어 있습니다.

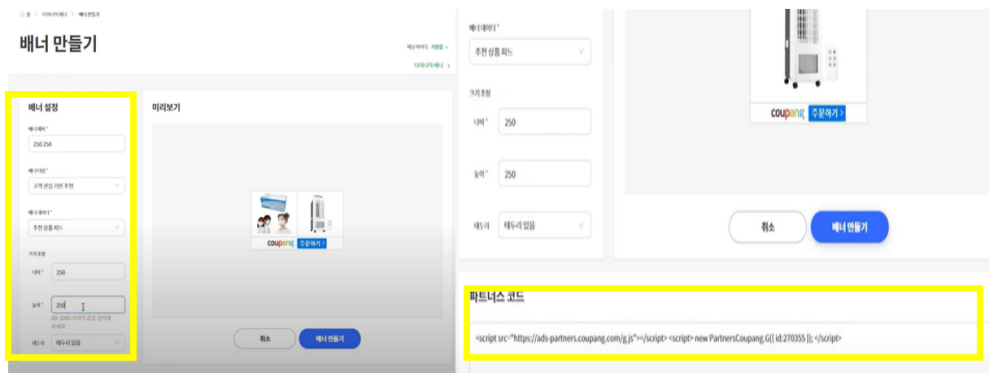
다이나믹배너리스트 다이내믹 배너 만들기에 들어가서 배너사이즈를 설정해야 하는데 일단 제일 작은 250x250 사이즈로 적용하여 보도록 하겠습니다.
배너타입은 고객관심기반추천으로 하고 추천상품피드선택으로 하고 배너를 만들게 되면 하기와 같이 파트너스 코드가 생성이 됩니다.

배너 코드 만들기 이제 코드가 생성되었으니 티스토리로 이동하여 적용하여 봅시다. 티스토리 플러그인에 가서 배너클릭을 적용을 하여야 합니다.

배너플러그인 메인 관리자 화면에서 왼쪽에 사이드바로 이동하면 하기와 같이 사이드바에 HTML 배너출력이 생성되어 있습니다. 그러면 +를 눌러보면 사이드바 위치가 표시가 됩니다.
어디에다가 배너를 위치시킬지 고민하여 선택을 하시면 됩니다. 그러면 좀 전에 생성된 코드를 입력하면 오른쪽에 사이드바에 쿠팡배너 플러그인이 생성이 됩니다.

사이드바 설정화면 블로그 페이지에 이동하여 보면 오른쪽 사이드바에 배너가 생성되어 있는 것을 볼 수 있습니다.
네이버 블로그에 쿠팡 파트너스 배너 적용하는 방법
네이버에 배너를 적용하기 위해서는 다이내믹 배너는 불가합니다. 네이버는 사이드바에 위젯을 달아야 하기 때문에 카테고리 배너를 생성해야 합니다. 하기 그림처럼 카테고리 배너를 사이즈별로 선택하여 적용하시면 됩니다.

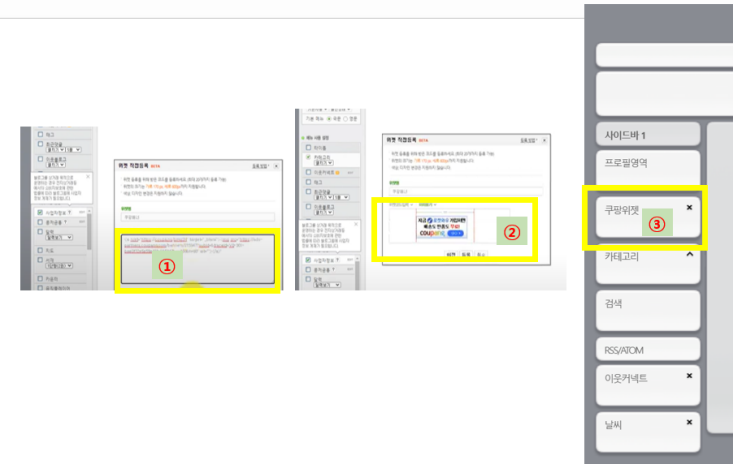
네이버 블로그로 가시어 관리에서 꾸미기 설정에서 레이아웃 위젯설정을 보시면 하기와 같은 하면을 보실 수 있습니다. 사진이 너무 길어 반을 잘라 나누었는데 오른쪽 제일밑에 보면 위젯등록이 있습니다. 이 위젯등록에서 좀 전에 생성한 코드를 등록할 수 있습니다.

위젯설정 1번과 같이 코드를 입력하면 2번과 같이 미리 보기를 할 수 있습니다. 사이즈를 너무 크게 하면 잘려 나갈 수 있으니 사전에 사이즈를 확인하셔야 합니다. 그러면 왼쪽에 위젯이 생성이 되고 알맞은 위치로 이동하시면 됩니다.

위젯생성코드입력 최종적으로 네이버 블로그에 가보시면 왼쪽 사이드바에 배너가 생성되어 있음을 확인하실 수 있습니다.

네이버 배너 화면
지금까지 쿠팡배너 블로그 적용에 관한 내용을 살펴보았습니다. 쿠팡 링크에 대한 전체적인 설명과 적용방법이 궁금하시면 하기 링크를 통해서 확인하시기 바랍니다. 추가로 혹시 쿠팡 파트너스 가입을 고려하신다면 추천인에 하기추천 코드 적용 부탁드리겠습니다. (본인, 추천인모두 1%추가 적립입니다.)
쿠팡 추천인 아이디 : AF0478161
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
네이버 티스토리 쿠팡 저품질에 대한 오해 및 바른 방법
블로그를 하다 보면 또 다른 수익에 대해서 고민하시다가 쿠팡파트너스를 접하게 되는데요. 인터넷상에 보면 쿠팡링크를 달면 블로그가 저품질에 빠진다는 말이 있습니다. 이 말이 진짜일까요?
newbiz-newtech.tistory.com
'최신IT정보' 카테고리의 다른 글
강남 미용실 원장 추천 소문난 가성비 헤어 드라이기 Top4 (0) 2023.06.22 올웨이즈 올팜 포인트 대박 얻는법 게임방법 노하우 맞팜 노하우 공개 (0) 2023.06.21 블로그 쿠팡 링크 리디렉션을 통해 저품질 안걸리고 안전하게 하기 (0) 2023.06.20 네이버 티스토리 쿠팡 저품질에 대한 오해 및 바른 방법 (0) 2023.06.20 귀엽고 저렴한 2인승 소형 전기차 출시 영국 아크 제로 쿼드러사이클 (0) 2023.06.20
IT인터넷정보 신제품신기술 게임 모바일 정보
최신 트렌드를 반영한 IT 기술정보 / 게임 / 모바일/ 전자제품에 대한 정보를 알려드립니다. 이포스팅은 파트너스활동의 일환으로 일정액의 수수료를 제공받습니다.
